PENGERTIAN, PRINSIP –
PRINSIP, DAN PERBEDAAN
ANIMASI
PENGERTIAN ANIMASI.
Animasi adalah gambar begerak
berbentuk dari sekumpulan objek (gambar) yang disusun secara beraturan
mengikuti alur pergerakan yang telah ditentukan pada setiap pertambahan hitungan
waktu yang terjadi. Gambar atau objek yang dimaksud dalam definisi di atas bisa
berupa gambar manusia, hewan, maupun tulisan. Pada proses pembuatannyam sang
pembuat animasi atau yang lebih dikenal dengan animator harus menggunakan
logika berfikir untuk menentukan alur gerak suatu objek dari keadaan awal
hingga keadaan akhir objek tersebut. Perencanaan yang matang dalam perumusan
alur gerak berdasarkan logika yang tepat akan menghasilkan animasi yang menarik
untuk disaksikan.
B. PRINSIP – PRINSIP ANIMASI.
12 Prinsip Animasi. Kata “animasi” berasal dari kata “animate,”
yang berarti untuk membuat obyek mati menjadi seperti hidup. Seorang Animator
profesional sepertinya harus mengetahui dan memahami bagaimana sebuah animasi
dibuat sedemikian rupa sehingga didapatkan hasil animasi yang menarik, dinamis
dan tidak membosankan.
Dua orang animator profesional Thomas dan Johnston memberikan
12 prinsip animasi yang di adopsi dari animasi produksi Walt Disney.
Animasi ini sebenarnya paling pas digunakan untuk animasi kartun. Ke-12 prinsip
animasi tersebut adalah sebagai berikut :
1. Solid Drawing
Kemampuan menggambar
sebagai dasar utama animasi memegang peranan yang menentukan “baik proses
maupun hasil” sebuah animasi, terutama animasi klasik. Meskipun kini peran
gambar yang dihasilkan sketsa manual sudah bisa digantikan oleh komputer,
tetapi dengan pemahaman dasar dari prinsip ‘menggambar’ akan
menghasilkan animasi yang lebih ‘peka’. Sebuah obyek/gambar dibuat sedemikian
rupa sehingga memiliki karakteristik sebuah obyek (volume, pencahayaan dan
konsistensi kualitas gambar/bentuk/karakter).
2. Timing & Spacing
Grim Natwick, seorang animator Disney pernah berkata, “Animasi
adalah tentang timing dan spacing”. Timing adalah tentang menentukan waktu
kapan sebuah gerakan harus dilakukan, sementara spacing adalah tentang
menentukan percepatan dan perlambatan dari bermacam-macam jenis gerak.
Contoh Timing: Menentukan pada
detik keberapa sebuah obyek/karakter berjalan sampai ke tujuan atau berhenti.
Contoh Spacing: Menentukan
kepadatan gambar (yang pada animasi akan berpengaruh pada kecepatan gerak).
3. Squash & Stretch
Squash and strecth
adalah upaya penambahan efek lentur (plastis) pada objek atau figur sehingga
seolah-olah ‘memuai’ atau ‘menyusut’ sehingga memberikan efek gerak yang lebih
hidup. Penerapan squash and stretch pada figur atau benda hidup (misal:
manusia, binatang, creatures) akan memberikan ‘enhancement’ sekaligus
efek dinamis terhadap gerakan/action tertentu, sementara pada benda mati (misal
: gelas, meja, botol) penerapan squash and stretch akan membuat mereka (benda-benda
mati tersebut) tampak atau berlaku seperti benda hidup.
Contoh ketika sebuah bola
dilemparkan. Pada saat bola menyentuh tanah maka dibuat seolah-olah bola yang
semula bentuknya bulat sempurna menjadi sedikit lonjong horizontal, meskipun
kenyataannya keadaan bola tidak selalu demikian. Hal ini memberikan efek
pergerakan yang lebih dinamis dan ‘hidup’.
4. Anticipation
Anticipation
boleh juga dianggap sebagai persiapan/awalan gerak atau ancang-ancang. Seseorang
yang
bangkit dari duduk harus membungkukkan badannya terlebih dahulu sebelum
benar-benar berdiri. Pada gerakan melompat, seseorang yang tadinya berdiri
harus ada gerakan ‘membungkuk’ terlebih dulu sebelum akhirnya melompat.
5. Slow In and Slow Out
Slow In dan Slow Out menegaskan bahwa setiap gerakan memiliki
percepatan dan perlambatan yang berbeda-beda. Slow in terjadi jika
sebuah gerakan diawali secara lambat kemudian menjadi cepat. Slow out
terjadi jika sebuah gerakan yang relatif cepat kemudian melambat. Contoh Slow
In :
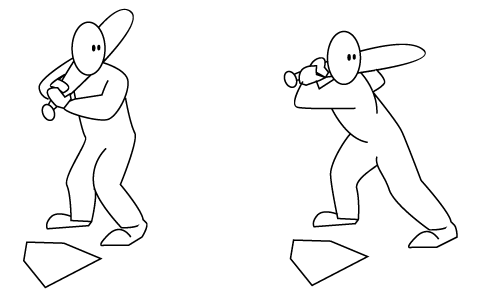
6. Arcs
Pada animasi, sistem pergerakan tubuh pada manusia, binatang, atau
makhluk hidup lainnya bergerak mengikuti pola/jalur (maya) yang disebut Arcs.
Hal ini memungkinkan mereka bergerak secara ‘smooth’ dan lebih realistik, karena pergerakan mereka
mengikuti suatu pola yang berbentuk lengkung (termasuk lingkaran, elips, atau
parabola). Sebagai contoh, Arcs ditunjukkan pada lintasan tangan saat melempar
bola dan lintasan gerak bola di udara.
7. Secondary Action
Secondary action adalah gerakan-gerakan tambahan yang dimaksudkan
untuk memperkuat gerakan utama supaya sebuah animasi tampak lebih realistik.
Secondary action tidak dimaksudkan untuk menjadi ‘pusat perhatian’ sehingga
mengaburkan atau mengalihkan perhatian dari gerakan utama. Kemunculannya lebih
berfungsi memberikan emphasize untuk memperkuat gerakan utama.
Contoh: Ketika seseorang sedang
berjalan, gerakan utamanya tentu adalah melangkahkan kaki sebagaimana berjalan
seharusnya. Namun sambil berjalan ‘seorang’ figur atau karakter animasi dapat
sambil mengayun-ayunkan tangannya. Gerakan mengayun-ayunkan tangan inilah yang
disebut secondary action untuk gerakan berjalan.
8. Follow Through and Overlapping
Action
Follow through
adalah tentang bagian tubuh tertentu yang tetap bergerak meskipun seseorang
telah berhenti bergerak. Misalnya, rambut yang tetap bergerak sesaat setelah
melompat. Overlapping action secara mudah bisa dianggap sebagai gerakan
saling-silang. Maksudnya, adalah serangkaian gerakan yang saling mendahului (overlapping).
Contoh : Kelinci yang melompat. Sesaat setelah melompat telinganya masih
bergerak-gerak meskipun gerakan utama melompat telah dilakukan.
9. Straight Ahead Action and Pose
to Pose
Dari sisi resource dan pengerjaan, ada dua cara yang bisa
dilakukan untuk membuat animasi. Yang pertama adalah Straight
Ahead Action, yaitu membuat animasi dengan cara seorang animator
menggambar satu per satu, frame
by frame, dari awal sampai selesai seorang diri. Teknik ini memiliki
kelebihan: kualitas gambar yang konsisten karena dikerjakan oleh satu
orang saja. Tetapi memiliki kekurangan yaitu waktu pengerjaan yang lama.
Yang kedua adalah Pose to Pose, yaitu pembuatan animasi oleh seorang
animator dengan cara menggambar hanya pada keyframe-keyframe tertentu saja, selanjutnya in-between
atau interval antar keyframe digambar/dilanjutkan oleh asisten/animator
lain. Cara kedua ini memiliki waktu pengerjaan lebih cepat karena melibatkan
lebih banyak sumber daya sehingga lebih cocok diterapkan pada industri animasi.
10. Staging
Staging
dalam animasi meliputi bagaimana ‘lingkungan’ dibuat untuk mendukung suasana
atau ‘mood’ yang ingin dicapai dalam sebagian atau keseluruhan scene.
Biasanya berkaitan dengan posisi kamera pengambilan gambar. Posisi kamera bawah
membuat karakter terlihat besar dan menakutkan, kamera atas membuat karakter
tampak kecil dan bingung sedangkan posisi kamera samping membuat karakter
tampak lebih dinamis dan menarik.
11. Appeal
Appeal
berkaitan dengan keseluruhan look atau gaya visual dalam animasi. Kita bisa dengan
mudah mengidentifikasi gaya animasi buatan Jepang dengan hanya melihatnya
sekilas. Kita juga bisa melihat style animasi buatan Disney atau Dreamworks
cukup dengan melihatnya beberapa saat. Hal ini karena mereka memiliki appeal
atau gaya tersendiri dalam pembuatan karakter animasi.
Ada juga yang berpendapat bahwa appeal adalah tentang penokohan,
berkorelasi dengan ‘kharisma’ seorang tokoh atau karakter dalam animasi.
Sehingga visualisasi animasi yang ada bisa mewakili karakter/sifat yang
dimilkiki.
12. Exaggeration
Exaggeration
merupakan upaya mendramatisir animasi dalam bentuk rekayasa gambar
yang bersifat hiperbolis. Dibuat sedemikian rupa sehingga terlihat sebagai
bentuk ekstrimitas ekspresi tertentu dan biasanya digunakan untuk
keperluan komedik. Seringkali ditemui pada film-film animasi anak-anak (segala
usia) seperti Tom & Jery, Donald Duck, Mickey Mouse, Sinchan, dsb.
Contoh : Tubuh Donald duck
melayang mengikuti sumber asap saat hidung Donald cuck mencium aroma
masakan/makanan lezat.
Ke-12 prinsip animasi diatas sering digunakan dalam teknik
animasi stop motion dan dalam penerapannya tentu lebih tergantung pada sang animator.
Semakin profesional seorang animator dalam menguasai, mengoptimalkan dan
mengeksplorasi kemampuan dirinya dalam membuat animasi secara keseluruhan,
tentunya ide cerita akan selalu menarik dan menghasilkan sebuah film animasi yang
sangat dinamis dan tidak membosankan bahkan untuk kalangan yang bukan merupakan
target utama pengguna.
PERBEDAAN ANIMASI.
Ø PERBEDAAN ANIMASI 2D Dan 3D
Apa perbedaan antara animasi 2D dan animasi 3D? Animasi adalah acara
televisi yang berbentuk rangkaian lukisan atau gambar
yang digerakkan secara mekanik elektronis sehingga tampak di layar menjadi
bergerak. Animasi bisa diartikan sebagai kumpulan gambar-gambar yang terangkai
satu sama lain dan digerakkan secara cepat sehingga seolah-olah terlihat
bergerak.
Animasi
pertamakali diciptakan dengan gambar hitam putih dan tidak bersuara. Tokoh yang
berperan penting dalam dunia animasi adalah Walt Disney yang juga menciptakan
animasi berwarna dan bersuara untuk pertamakalinya. Walt Disney juga melahirkan
tokoh-tokoh animasi yang fenomenal seperti Micky Mouse, Donald Duck, Pinocio,
Snow White, dan sebagainya.
Pada
perkembangannya, animasi bisa dibedakan menjadi 2 macam yaitu animasi 2D dan
animasi 3D. Pembuatan gambar di animasi 2D menggunakan vektor x dan y.
Sedangkan gambar pada animasi 3D dibuat memakai vektor x, y, dan z sehingga
seolah-olah mempunyai volume.
Animasi 2D
TOM And JERRY
Animasi
2D atau dua dimensi adalah animasi yang dibuat dengan memanfaatkan dua titik
vektor yaitu x dan y. Vektor x digunakan sebagai ukuran panjang objek gambar,
sementara vektor dipakai sebagai ukuran lebar objek gambar. Dibutuhkan antara
15-30 gambar yang diputar per 1 detik untuk menghasilkan animasi yang
berkualitas bagus. Pemutaran gambar ini biasanya dilakukan dengan software
komputer seperti Macromedia Flash. Berkat gambar yang diputar secara cepat,
objek di dalamnya seolah-olah menjadi bergerak.
· Contoh
animasi dua dimensi antara lain Crayon Shinchan, Dora The Explorer, Avatar :
The Legend of Aang, Naruto, Sponge Bob Square Pants, Hamtaro, One Piece,
Inuyasha, P-Man,Diego, dan lain-lain.
Animasi 3D
EPIC
Animasi
3D atau tiga dimensi adalah animasi yang dibuat dengan memanfaatkan tiga titik
vektor yaitu x, y, dan z. Vektor berfungsi untuk menentukan ukuran panjang
objek gambar, vektor y berguna untuk menentukan ukuran lebar objek gambar, dan
vektor z dipakai untuk menentukan tinggi objek gambar. Oleh karena itu, objek
pada animasi 3D terlihat seakan mempunyai volume dan mirip sekali dengan
makhluk hidup.
· Contoh-contoh
animasi 3D yaitu Frozen, Toy Story, Despicable Me, Finding Nemo, Cars,
Madagascar, Upin & Ipin, Masha and The Bear, Adit & Sopo Jarwo, Keluarga
Pak Somad, Boboiboy, Epic,Big Hero 6dan lain-lain.








.jpg)